Bidaya, votre site Web adaptatif et optimisé - Quatrième partie : optimisation de la performance Web
A. Bennouna 133831 vues 0 commentaire
tutoriel, responsive, RWD, mobile, Web, CSS, PHP, JavaScript, WPO, performance, WebPerf
Dans ce quatrième post, nous verrons comment évaluer la performance Web front-end, et comment améliorer les temps de chargement de notre site monopage responsive Mobile-First : Bidaya. C’est le dernier post de la série, vous aurez appris maintenant à réaliser des sites optimisés et performants pour navigateurs Web et mobiles !
Rappel sur les billets précédents de la série
Dans les trois premiers posts précédents de la série Bidaya, nous avons vu :
- Comment concevoir notre site adaptatif monopage sur ordinateur et tablette, et multi-écrans sur mobiles,
- Comment implémenter notre approche RESS codée en PHP, ainsi que le markup et les styles adaptatifs Mobile-First.
- Comment transformer notre site monopage en multi-écrans sur mobile grâce à du JavaScript, mais aussi comment gérer le menu escamotable, et l’affichage progressif des paragraphes de texte.
La Performance Web Front-End, c’est quoi ?
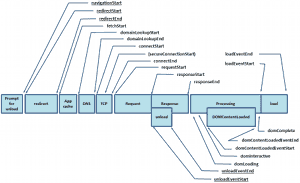
 Chargement d’une page Web (Source : W3C)
Chargement d’une page Web (Source : W3C)
(Cliquez pour agrandir)La performance front-end d’un site Web est directement corrélée à sa vitesse de chargement. Ainsi, elle sera différente selon le navigateur utilisé et l’appareil de consultation, ainsi que le type de la connexion Internet, et plus particulièrement les deux caractéristiques intrinsèques de cette dernière : le débit et la latence.
De plus, si la vitesse d’un site Web est généralement impactée par plusieurs éléments de la chaîne de connexion, le goulot d’étranglement principal est réellement en fin de parcours, c’est à dire au niveau du navigateur lui-même. Nous pouvons nous en assurer en analysant le processus de chargement de n’importe quelle page Web, en le décortiquant via l’inspecteur de votre navigateur favori, ou via un outil d’analyse de page Web en ligne, comme WebPageTest.
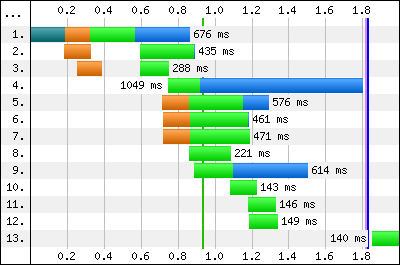
 Cascade des requêtes HTTP (Paris - Chrome - ADSL)
Cascade des requêtes HTTP (Paris - Chrome - ADSL)
(Cliquez pour agrandir)C’est cet outil que nous avons utilisé pour évaluer et comparer les temps de chargement moyens et les cascades des requêtes HTTP de notre site monopage adaptatif non optimisé sur différentes connexions bureau et mobiles et différents navigateurs Web.
Puisque les données Web transitent physiquement sur des réseaux câblés ou par ondes radio, la distance entre le lieu de test et le serveur influence systématiquement les temps de réponse. Aussi avons-nous choisi Paris comme serveur de test pour nous éloigner un peu de notre hébergeur, Google Chrome comme navigateur, et exécuté pour 3 types de connexion des séries de 3 doubles jeux de tests (soit 6 tests en tout), avec réinitialisation du cache entre chaque double jeu. Les résultats de la version non optimisée sont comme suit :
- sur une connexion haut débit par câble (5 Mbit/s avec une latence de 28 ms), notre site se charge complètement en une moyenne de 1.24 secondes;
- sur une connexion haut débit ADSL (1.5 Mbit/s avec 50 ms de latence), notre site se charge complètement en une moyenne de 1.54 secondes ;
- sur une connexion 3G (1.6 Mbit/s avec 300 ms de latence), notre site se charge complètement en 4.12 secondes.
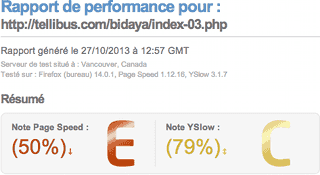
 Les liens ci-dessus donnent des rapports détaillés sur les points à améliorer, et excepté le délai avant le premier octet (Time To First Byte), nous retrouvons les mêmes points noirs quels que soient le type de connexion, son débit ou sa latence. Pour avoir une idée plus précise de ces points à corriger, nous avons aussi utilisé GTmetrix qui accable notre site non optimisé de mauvaises notes sur les barèmes Google Page Speed et Yahoo YSlow malgré un site de test plus proche de notre serveur, et un temps de chargement plus rapide.
Les liens ci-dessus donnent des rapports détaillés sur les points à améliorer, et excepté le délai avant le premier octet (Time To First Byte), nous retrouvons les mêmes points noirs quels que soient le type de connexion, son débit ou sa latence. Pour avoir une idée plus précise de ces points à corriger, nous avons aussi utilisé GTmetrix qui accable notre site non optimisé de mauvaises notes sur les barèmes Google Page Speed et Yahoo YSlow malgré un site de test plus proche de notre serveur, et un temps de chargement plus rapide.
N’oublions pas que ces temps sont mesurés pour un site de démonstration absolument basique :
- avec un balisage / DOM plutôt réduit,
- des scripts JavaScript bloquants déjà placés en fin de document,
- sans aucune image réelle,
- avec Zepto.js, une bibliothèque JavaScript plus compacte que jQuery.
Première optimisation : compression gzip des données et des ressources
C’est une des optimisations les plus simples à mettre en œuvre, et aussi une des plus efficaces. Nous pouvons grosso modo compresser :
- le document HTML lui-même, en activant un module de compression intégré au serveur Web, via un fichier de configuration : par exemple
.htaccesspour un serveur Apache, ou bien en compressant la sortie HTML en temps réel (dans notre cas, en PHP) - les ressources externes liées (feuilles de styles CSS, fichiers JavaScript) de manière statique de préférence.
Compression en temps réel via .htaccess
Elle se fait simplement en activant le module mod_deflate, puis en ajoutant, au minimum, cette ligne à votre fichier .htaccess :
Pour les puristes ou pour être exhaustif, HTML5 ★ Boilerplate propose une version complète pour la compression gzip via .htaccess.
Compression en temps réel en PHP
Si vous hébergez votre site Web sur un pack bas de gamme, vous ne pouvez probablement ni modifier votre fichier .htaccess, ni activer le module mod_deflate. Une solution s’offre à vous en utilisant la fonction ob_gzhandler de PHP :
Compression gzip des ressources statiques
Souvent, il est suffisant de compresser les ressources statiques une fois pour toutes et de les stocker dans le même répertoire que les ressources non compressées. Afin d’utiliser ces dernières de manière transparente, des directives assez simples suffisent à condition que le module mod_rewrite soit activé et que vous puissiez modifier votre fichier .htaccess :
Résultat de la première optimisation
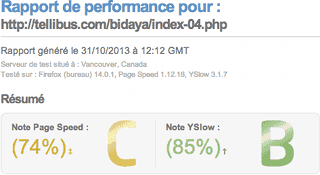
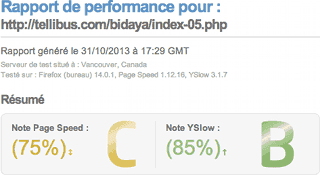
 Nous avons mis en œuvre les méthodes décrites ci-dessus, et avons testé notre nouvelle page compressée avec GTmetrix qui donne de meilleures notes sur les barèmes Google Page Speed et Yahoo YSlow. Concrètement, grâce à la compression
Nous avons mis en œuvre les méthodes décrites ci-dessus, et avons testé notre nouvelle page compressée avec GTmetrix qui donne de meilleures notes sur les barèmes Google Page Speed et Yahoo YSlow. Concrètement, grâce à la compression gzip dynamique et statique, nous avons réduit le temps de chargement de notre page, tout en diminuant sa taille totale ainsi que celle des ressources liées de 88 Ko à 43 Ko :
- la taille du document HTML est passée de 9.1 Ko à 2.7 Ko, soit -70%
- la taille de notre feuille de styles CSS est passée de 4.5 Ko à 1.4 Ko soit -69%
- la taille totale des 5 fichiers JavaScript est passée de 51.2 à 15.7 Ko soit -69%
Deuxième optimisation : compression des images
Les images pèsent généralement lourd dans une page Web, et notre site, quoique basique, suit la règle : nous avons en effet 22.4 Ko pour 5 images visibles. Elles sont toutes au format PNG, donc parfaitement optimisables / compressibles, ce qui n’est pas forcément le cas des autres types d’images.
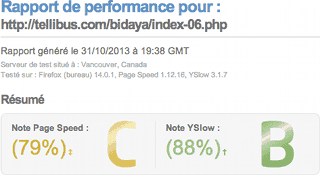
 Après avoir compressé de manière statique nos images sans perte notable de qualité, nous les avons re-téléchargé, et avons testé notre nouvelle page avec les images compressées avec GTmetrix qui donne des notes inchangées sur les barèmes Google Page Speed et Yahoo YSlow. Toutefois, grâce à la compression des images, nous avons réduit légèrement le temps de chargement de notre page en diminuant la taille totale des images de 22.4 Ko à 6.6 Ko, et la taille totale de la page de 43 Ko à 28 Ko, ce qui est loin d’être anecdotique sur une connexion 3G instable.
Après avoir compressé de manière statique nos images sans perte notable de qualité, nous les avons re-téléchargé, et avons testé notre nouvelle page avec les images compressées avec GTmetrix qui donne des notes inchangées sur les barèmes Google Page Speed et Yahoo YSlow. Toutefois, grâce à la compression des images, nous avons réduit légèrement le temps de chargement de notre page en diminuant la taille totale des images de 22.4 Ko à 6.6 Ko, et la taille totale de la page de 43 Ko à 28 Ko, ce qui est loin d’être anecdotique sur une connexion 3G instable.
Vous trouverez sur le Web plusieurs outils de compression ou d’optimisation d’images, chacun ciblant un usage précis. Nous utilisons à tellibus ImageAlpha combinée à ImageOptim. Pour les fichiers JPG, Yahoo! Smush.it™ reste une référence.
Troisième optimisation : Minification HTML, JS et CSS
 La minification de notre document HTML et des ressources externes (scripts et feuilles de styles) n’est généralement pas une optimisation primordiale par rapport à la compression
La minification de notre document HTML et des ressources externes (scripts et feuilles de styles) n’est généralement pas une optimisation primordiale par rapport à la compression gzip, mais elle permet de gagner quelques kilo-octets supplémentaires, y compris sur les ressources non compressées, ce qui aide à limiter leur impact sur le cache du navigateur.
Si la plupart des bibliothèques JavaScript proposent une version déjà minifiée, notre site exemple est un cas particulier puisque nous avons puisé des modules spécifiques dans Zepto.js. Nous avons donc utilisé JSCompress.com pour regrouper nos 4 fichiers Zepto (noyau et 3 modules), et laissé le plugin Zepto à part.
Pour le script intégré à notre document, c’est un peu plus subtil, puisqu’il est imbriqué avec des conditions PHP, mais il est possible de le faire si on y tient vraiment.
Pour les feuilles de styles, de simples remplacements par expression régulière font l’affaire, et des outils en ligne proposent aussi de minifier vos fichiers CSS, comme CSS Minifier.
Pour le HTML, nous pouvons ajouter une petite fonction PHP qui effectue des remplacements par expression régulière sur le code HTML généré juste avant de l’envoyer au navigateur :
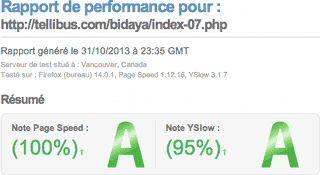
Nous avons téléchargé les modifications et avons testé notre nouvelle page avec les ressources minifiées, packagées et gzippés avec GTmetrix qui donne des notes légèrement meilleures sur les barèmes Google Page Speed et Yahoo YSlow. Avec la minification des ressources, nous avons réduit la taille totale de la page de 28 Ko à 21 Ko et le nombre de ressources de 13 à 10, ce qui est toujours bon à prendre sur une connexion 3G souffrant d’une latence significative.
Quatrième optimisation : mise des ressources en cache
 Une donnée importante dans l’évaluation de la performance Web est la mise en cache des fichiers statiques. En effet, quand la page Web est revisitée sur le même navigateur, ou dans le cas de fichiers appelés par plusieurs pages du même site, cela permet d’utiliser les versions cachées des fichiers au lieu de les télécharger à nouveau.
Une donnée importante dans l’évaluation de la performance Web est la mise en cache des fichiers statiques. En effet, quand la page Web est revisitée sur le même navigateur, ou dans le cas de fichiers appelés par plusieurs pages du même site, cela permet d’utiliser les versions cachées des fichiers au lieu de les télécharger à nouveau.
La mise en cache se fait en spécifiant dans votre fichier .htaccess les en-têtes d’expiration pour chaque fichier statique concerné à condition que le module mod_expires soit activé :
Nous en profitons pour ajouter quelques petites optimisations marginales comme la spécification des en-têtes d’encodage variable pour les ressources disposant d’une version non compressée et d’une autre compressée :
D’autre part, nous spécifions le jeu de caractères en PHP…
et enlevons la balise HTML correspondante :
Ces derniers réglages sur notre page Web optimisée finale nous permettent d’améliorer presque complètement nos notes sur les barèmes Google Page Speed et Yahoo YSlow ainsi que le rapport de chargement de page de WebPageTest.
Démonstration et résultat final
Vous pouvez maintenant tester le site monopage optimisé, adaptatif et amélioré en multi-écrans sur mobile. Vous pouvez aussi retrouver et télécharger :
- le fichier de configuration Apache
.htaccess, - notre document principal PHP / HTML / JavaScript,
- notre feuille de styles restée inchangée,
- la même feuille de styles minifiée et compressée,
- le fichier Zepto.js combiné, minifié et compressé,
- le plugin Zepto Slide Transition minifié et compressé.
Licence d’utilisation : CC-BY-SA 3.0
![]() Tous les éléments de ce billet de blog, y compris les images, sauf explicitement indiqué, peuvent être utilisés et adaptés dans toute autre œuvre, même commerciale, en gardant la même licence, et à condition que l’origine des éléments soit attribuée à tellibus. Pour plus de détails, veuillez vous référer au texte complet de la licence d’utilisation CC-BY-SA 3.0.
Tous les éléments de ce billet de blog, y compris les images, sauf explicitement indiqué, peuvent être utilisés et adaptés dans toute autre œuvre, même commerciale, en gardant la même licence, et à condition que l’origine des éléments soit attribuée à tellibus. Pour plus de détails, veuillez vous référer au texte complet de la licence d’utilisation CC-BY-SA 3.0.
